# 清除浮动的原理与时机
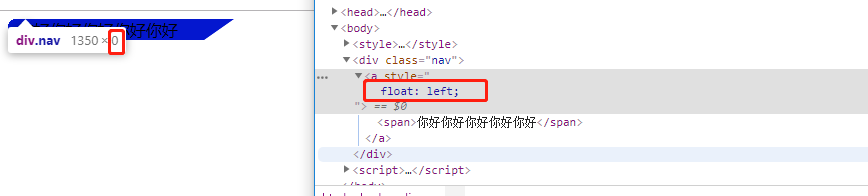
当父元素没有设置高度,子元素又设置了浮动的时候,这时父元素的高度就会是0;
而不是子元素的高度,就会导致和父元素同级的元素占在本属于自己的位置,效果
如图所示:

如何让父元素拥有子元素的高度,解决这种事情的发生呢?就需要清除浮动。

# 第一种方法:
.clear{
clear: both;
}
<div class="box">
<div class="nav">
<div class="content">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
<!--没加下面这行之前,由于设置了浮动,所以content元素的高度为0--> <!--设置了之后。浮动就清除了-->
<div class="clear"></div>
</div>
</div>
</div>
第一种方法就是清除浮动最原始的方法,但是因为添加了一个div,所以作为一个专业
的前端工程师,我们要展现出我们的逼格,不用添加一个div就可以解决浮动问题,
所以这种方法,不提倡
# 第二种方法:
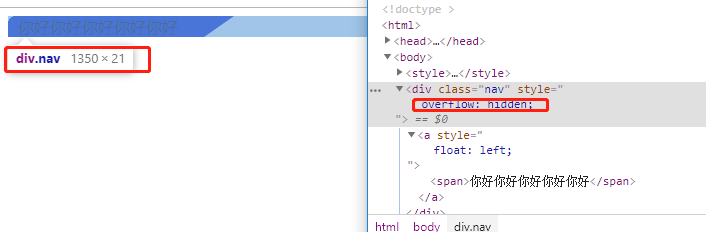
给父元素设置 overflow: hidden
效果如下

很明显,父元素高度就有了;
但是由于 overflow:hidden 还有隐藏溢出文本的功能,所以这里也不提倡使用这个
方法来去除浮动
# 第三种方法:
使用伪元素,不懂伪元素的可以先去了解下 伪元素和伪类
.clearfix:after{
content: '0';
height: 0;
line-height: 0;
display: block;
clear: both;
visibility: hidden;
}
.clearfix{
/* 兼容IE */
zoom: 1;
}
使用方法:在需要清除浮动的元素添加 clearfix类即可,如下
<div class="box">
<div class="nav">
<div class="content clearfix">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</div>
</div>