# css实现一个环形进度条
css画一个圆相信大家肯定都会
<!DOCTYPE html>
<html>
<head>
<title>css画一个圆</title>
<meta charset="utf-8" name="viewport" content="width=device-width;initial-scale=1.0" />
<style type="text/css">
.round{
width: 200px;
height: 200px;
background: pink;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="round"></div>
</body>
</html>
没错,关键属性就是 border-radius ,这个属性能够做圆角处理。那我们要如何画圆环呢?是不是在上面的圆加个border,去掉背景色即可?操作一下,效果如下
<style type="text/css">
.round{
width: 200px;
height: 200px;
background: transparent;
border: 10px solid pink;
border-radius: 50%;
}
</style>
如何制作三角形,原理就是利用border实现的。那这回看下圆的border会是怎样的。
<!DOCTYPE html>
<html>
<head>
<title>css画一个圆</title>
<meta charset="utf-8" name="viewport" content="width=device-width;initial-scale=1.0" />
<style type="text/css">
.demo-box {
width: 860px;
height: 300px;
display: flex;
align-items: center;
justify-content: space-around;
}
.round{
width: 200px;
height: 200px;
background: transparent;
border-radius: 50%;
border: 10px solid transparent;
}
.round-1 {
border-top: 10px solid pink;
}
.round-2 {
border-right: 10px solid pink;
}
.round-3 {
border-bottom: 10px solid pink;
}
.round-4 {
border-left: 10px solid pink;
}
</style>
</head>
<body>
<div class="demo-box">
<div class="round round-1"></div>
<div class="round round-2"></div>
<div class="round round-3"></div>
<div class="round round-4"></div>
</div>
</body>
</html>

很显然,如果使用两个相邻border凑一块就会是一个半圆。
但是这时候的半圆有点歪,所以我们使用 transform属性的rotate功能把他调正,调整45°后就如下所示
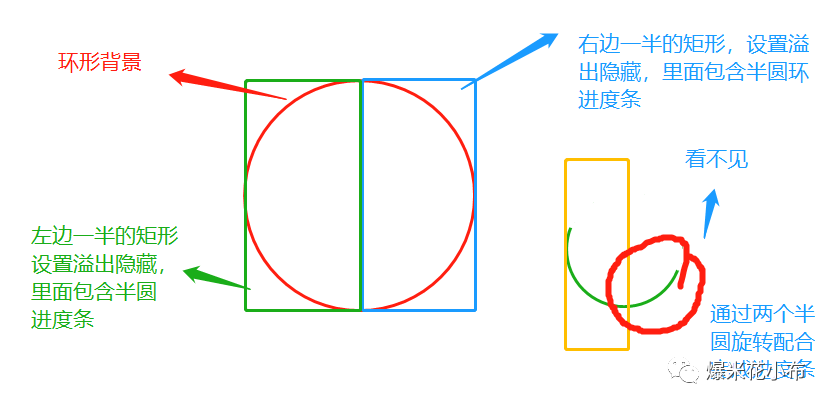
现在我们已经会画一个圆环,也会画半圆环了。那如何做一个环形进度条呢?环形进度条,首先需要有一个环形背景,接下来就是环形里面的进度条。1、画一个环形背景
2、画两个矩形,矩形里面藏着半圆并设置溢出隐藏
3、通过两个半圆配合,完成进度条的百分比展示
大致图形解释如下

接下来代码实现一个这个框架
<!DOCTYPE html>
<html>
<head>
<title>css环形进度条实现框架</title>
<meta charset="utf-8" name="viewport" content="width=device-width;initial-scale=1.0" />
<style type="text/css">
.demo-box {
width: 860px;
height: 300px;
display: flex;
align-items: center;
justify-content: space-around;
}
.round {
position: relative;
width: 200px;
height: 200px;
}
.round .ring-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
background: transparent;
border-radius: 50%;
border: 10px solid pink;
box-sizing: border-box; /*很重要*/
}
.round .rec-left, .round .rec-right {
position: absolute;
top: 0;
width: 50%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.round .rec-left {
left: 0;
}
.round .rec-right {
right: 0;
}
.half-round {
position: absolute;
width: 200px;
height: 200px;
border: 10px solid transparent;
border-radius: 50%;
box-sizing: border-box; /*很重要*/
}
.round .rec-left .half-round{
left: 0;
border-top: 10px solid yellow;
border-right: 10px solid yellow;
transform: rotate(210deg);
}
.round .rec-right .half-round{
right: 0;
border-bottom: 10px solid green;
border-left: 10px solid green;
transform: rotate(210deg);
}
</style>
</head>
<body>
<div class="demo-box">
<div class="round">
<div class="ring-bg"></div>
<div class="rec-left">
<div class="half-round"></div>
</div>
<div class="rec-right">
<div class="half-round"></div>
</div>
</div>
</div>
</body>
</html>


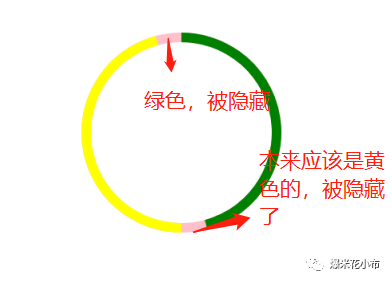
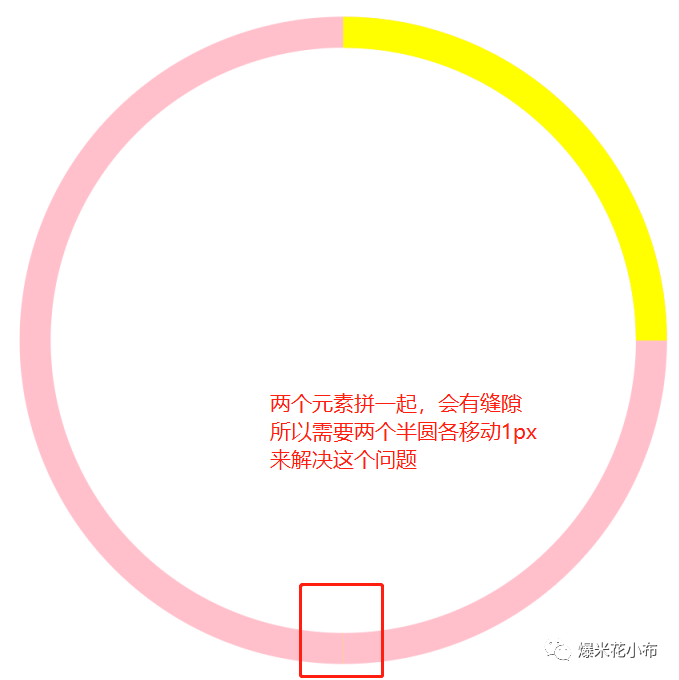
仔细观察会有如上图的问题,解决方式就是将定位各移动1px
.round .rec-left .half-round {
left: 1px;
border-top: 10px solid yellow;
border-right: 10px solid yellow;
transform: rotate(45deg);
}
.round .rec-right .half-round {
right: 1px;
border-bottom: 10px solid yellow;
border-left: 10px solid yellow;
transform: rotate(45deg);
}
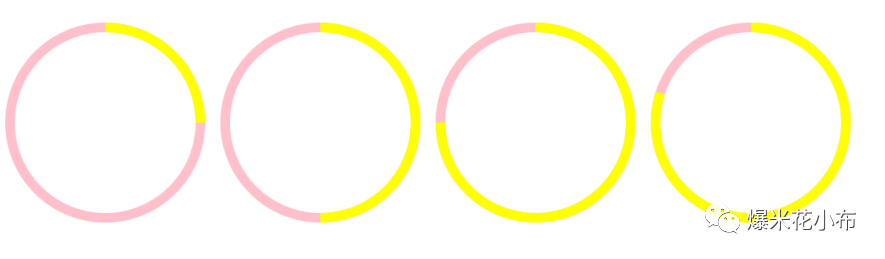
接下来通过配合,画一个 25%,50%,75%,80% 的进度条。
<!DOCTYPE html>
<html>
<head>
<title>css环形进度条实现框架</title>
<meta charset="utf-8" name="viewport" content="width=device-width;initial-scale=1.0" />
<style type="text/css">
.demo-box {
width: 860px;
height: 300px;
display: flex;
align-items: center;
justify-content: space-around;
}
.round {
position: relative;
width: 200px;
height: 200px;
}
.round .ring-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
background: transparent;
border-radius: 50%;
border: 10px solid pink;
box-sizing: border-box; /*很重要*/
}
.round .rec-left, .round .rec-right {
position: absolute;
top: 0;
width: 50%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.round .rec-left {
left: 0;
}
.round .rec-right {
right: 0;
}
.half-round {
position: absolute;
width: 200px;
height: 200px;
border: 10px solid transparent;
border-radius: 50%;
box-sizing: border-box; /*很重要*/
}
.round .rec-left .half-round{
left: 1px;
border-top: 10px solid yellow;
border-right: 10px solid yellow;
transform: rotate(210deg);
}
.round .rec-right .half-round{
right: 1px;
border-bottom: 10px solid yellow;
border-left: 10px solid yellow;
transform: rotate(210deg);
}
.round-1 .rec-left .half-round {
transform: rotate(45deg);
}
.round-1 .rec-right .half-round {
transform: rotate(135deg);
}
.round-2 .rec-left .half-round {
transform: rotate(45deg);
}
.round-2 .rec-right .half-round {
transform: rotate(225deg);
}
.round-3 .rec-left .half-round {
transform: rotate(135deg);
}
.round-3 .rec-right .half-round {
transform: rotate(225deg);
}
.round-4 .rec-left .half-round {
transform: rotate(153deg);
}
.round-4 .rec-right .half-round {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div class="demo-box">
<div class="round round-1">
<div class="ring-bg"></div>
<div class="rec-left">
<div class="half-round"></div>
</div>
<div class="rec-right">
<div class="half-round"></div>
</div>
</div>
<div class="round round-2">
<div class="ring-bg"></div>
<div class="rec-left">
<div class="half-round"></div>
</div>
<div class="rec-right">
<div class="half-round"></div>
</div>
</div>
<div class="round round-3">
<div class="ring-bg"></div>
<div class="rec-left">
<div class="half-round"></div>
</div>
<div class="rec-right">
<div class="half-round"></div>
</div>
</div>
<div class="round round-4">
<div class="ring-bg"></div>
<div class="rec-left">
<div class="half-round"></div>
</div>
<div class="rec-right">
<div class="half-round"></div>
</div>
</div>
</div>
</body>
</html>

# 项目实战
使用css实现一个倒计时
60S
# 总结
更多前端经验尽在【爆米花小布】微信公众号 阅读原文 (opens new window)