# CSS画一个三角形
三角形的场景很常见,打开一个页面可以看到各种各样的三角形。
由于div一般是四边形,要画一个三角形并不是那么直观。你可以贴一张png,但是着各种办法有点low;也可以使用svg 的形式,但是太麻烦。三角形其实是可以用css来画的。css画三角形可以分为两种:一种是纯色的三角形,第二种是有边框色的三角形,三角形可以用border画出来,首先一个有四个border的div应该是这样的,如下图
所示
代码如下
<style>
.triangle{
border-right: 50px solid #333;
border-left: 50px solid #000;
border-top: 50px solid #666;
border-bottom: 50px solid #999;
width: 100px;
height: 100px;
background-color: #ccc;
}
</style>
<div class="triangle"></div>
然后把他的宽度和高度都设置为0,剩下四个border,就变成如下所示了
再把border-top去掉,这样就把上面的区域给裁掉了,如下图所示
接下来就是让左右两边的border透明,background的背景色去掉
就得到一个三角形,如下图所示
代码清单如下
<style>
.triangle{
border-right: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid #999;
width: 0px;
height: 0px;
}
</style>
<div class="triangle"></div>
这里是了底部的border作为三角形,如果要取左边的border,同理只需让上下的
两个border颜色设置为transparent,同时不要右边的border即可。
# 控制三角形的角度
上面画的三角形是一个直角三角形,而用的比较多的应该是等边三角形或者接近于
等边三角形,那怎么画一个等边三角形呢?
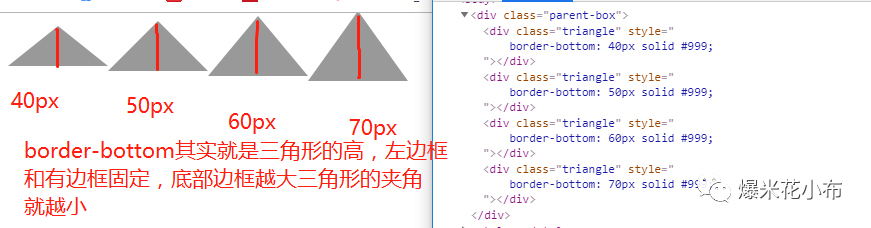
首先,保持border-left和border-right的大小不变,让border-bottom不断变大,
观察一下形态是怎么变的,如下所示

经过上图的解释,应该明白了角度是如何调整的,需要用到三角形的数学公式,
如果要制作等边三角形,那么应该 左右两边的边框一样宽度,底部边框的高度应为
左(右)边框的根号3倍;如40px的根号3倍约为 69.28px;如下图所示,就为等边
三角形
# 画一个有边缘的三角形
这种三角形很常见,特别是tip的提示框、聊天消息框等。
这种画法的实现其实很简单,只是不容易想到——就是先画一个深色的三角形,然
后再画一个同样大小白色的三角形盖在上面,两个三角形错位两个像素,这样深色的边
缘就刚好露出一个像素。
代码清单如下
<style>
.chat-msg{
width: 300px;
height: 80px;
border: 1px solid #ccc;
position: relative;
border-radius: 10px;
}
.chat-msg:before{
content: '';
position: absolute;
left: -10px;
top: 34px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #ccc;
}
</style>
<div class="chat-msg"></div>
效果如下
然后再画一个白色的三角形盖上去,错位两个像素,代码清单如下
.chat-msg:after{
content: '';
position: absolute;
left: -8px;
top: 34px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #fff;
}
效果如下
上面用的属性都是css2最基本的属性,所以没有兼容性问题
# 添加阴影
如果三角形要有阴影怎么办?可以用filter添加阴影效果,如下代码所示
.chat-msg{
filter: drop-shadow(0 0 2px #999);
background: #fff;
}
效果如下
# 项目实战
# 注意
上述聊天代码,如拿去升级仿各个平台聊天记录,后果自负。上述使用网络头像,如有侵权请告知,本人将及时撤销并更换头像。
# 总结
总之,能用CSS实现的效果,坚决使用CSS。作者认为学好CSS是作为前端开发人员的重中之重。好的结构设计,能够让代码更加易维护。好好学习,天天向上。微信公众号【爆米花小布】等你来关注。
- 如何画出三角形【css】
- 如何滚动到底部【js】
- el-input如何使用原生事件 @keyup.native
友情链接