# 三栏布局问题(左右固定宽度 中间自适应)
# float + margin(浮动布局)
<div class="container">
<div class="left">Left</div>
<!-- 右栏部分要写在中间内容之前 -->
<div class="right">Right</div>
<div class="main">Main</div>
</div>
body,html,.containerl{
height: 100%;
padding:0;
margin: 0;
}
/*左边栏左浮动*/
.left{
float:left;
height:100%;
width:200px;
background:#333;
}
/*中间栏自适应*/
.main{
height:100%;
margin:0 200px;
background: red;
}
/*右边栏右浮动*/
.right{
float:right;
height:100%;
width:200px;
background:#333;
}
优点:快捷 简单 兼容性较好
缺点: 有局限性 脱离文档流 需要清除浮动等
# position(绝对布局)
<div class="container">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
body,html,.container{
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
/*左右进行绝对定位*/
.left,.right{
position: absolute;
height:100%;
top: 0;
background: #333;
}
.left{
left: 0;
width: 200px;
}
.right{
right: 0;
width: 200px;
}
/*中间用margin空出左右元素所占的空间*/
.main{
height:100%;
margin: 0 200px;
background: red;
}
/*或者中间也进行绝对定位*/
.main{
position: absolute;
height:100%;
left: 200px;
right:200px;
background: red;
}
优点:简单粗暴
缺点: 脱离文档流 高度未知会出现问题 可用性差
# flex(弹性盒子布局)
<div class="container">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
body,html{
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
.container{
display: flex;
}
.left{
width:200px;
background: red;
}
.main{
flex: 1;
background: blue;
}
.right{
width:200px;
background: red;
}
优点:比较完美 移动端首选
缺点: 不兼容 ie9 及以下
# table(表格布局)
<div class="container">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
body,html{
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
.container{
display: table;
width:100%;
}
.container>div{
display: table-cell;
}
.left{
width: 200px;
background: red;
}
.main{
background: blue;
}
.right{
width: 200px;
background: red;
}
优点:兼容性很好(ie8 及以上) 父元素高度会被子元素撑开(不担心高度塌陷)
缺点: seo 不友好 当其中一个单元格高度超出的时候,其他的单元格也是会跟着一起变高的
# Grid(网格布局)
<div class="container">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
body,html{
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
.container{
display: grid;
width: 100%;
grid-template-rows: 100px; /*设置行高*/
grid-template-columns: 200px auto 200px; /*设置列数属性*/
}
.left{
background: red;
}
.main{
background: blue;
}
.right{
background:red;
}
优点:简单强大 解决二维布局问题
缺点: 不兼容 ie9 及以下
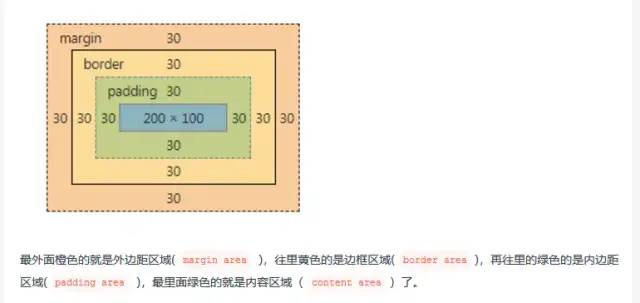
css盒模型


#
← 清除浮动的原理与时机 flex布局祥解 →