# vscode插件之koroFileHeader
一款快捷生成头部注释或者函数注释的插件
# 前言
为啥要使用这个插件?因为这款插件能自动生成文件头部注释,且可以快捷生成函数注释。
# 养成写注释的习惯
对于一串代码,有注释与没注释的区别是很大的,有注释,大家可以快速的了解代码的功能及参数的作用,还有就是此处代码是出自哪位作者。
# 开始使用koroFileHeader
插件市场寻找koroFileHeader插件
安装该插件
设置
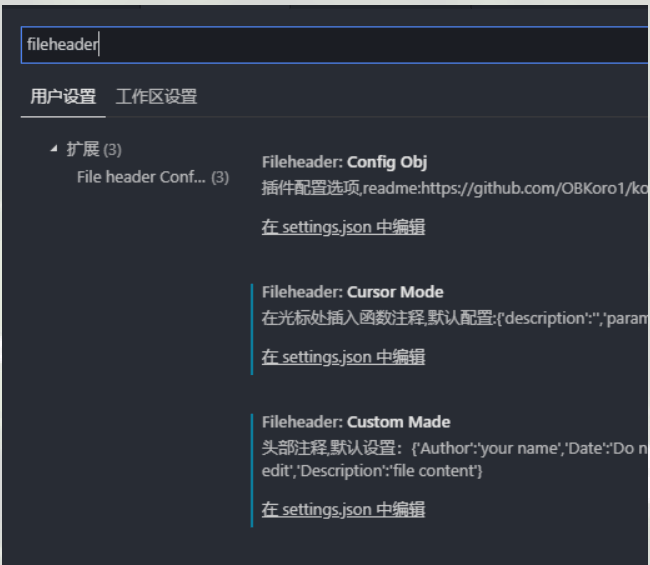
3.1 在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”

- 文件头部注释:Fileheader:custom Made
- 函数注释:Fileheader:cursor Mode
随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置:
// 文件头部注释 "fileheader.customMade": { "Descripttion":"", "version":"", "Author":"syx", "Date":"Do not edit", "LastEditors":"syx", "LastEditTime":"Do not Edit" }, //函数注释 "fileheader.cursorMode": { "name":"", "test":"test font", "msg":"", "param":"", "return":"" }# 3、使用
(1)文件头部注释
- 快捷键:crtl+alt+i(window),ctrl+cmd+t (mac)
- 生成样式如下:
<!-- * @Descripttion: * @version: * @Author: syx * @Date: 2020-04-22 14:29:06 * @LastEditors: syx * @LastEditTime: 2020-04-23 21:52:33 -->(2)函数注释
- 快捷键:ctrl+alt+t (window), ctrl+alt+t(mac)
- 函数注释不一定生成在头部,自己把控** **
- 生成样式如下:
/** * @name: * @test: test font * @msg: * @param {type} * @return: */