# 介绍
vue2-vant-dict是在vue2框架下对vant组件库的部分组件进行二开,实现更轻松使用字典数据的字典包插件。引入此包后,可轻松实现select下拉选项,radio单选框,checkbox多选框,cascader联级选项,tree树形控件,tree-select树形选项,脱敏表单等组件。拥有多种字典相关方法及日期格式化,脱敏等方法。快速开始>>
示例:实现cascader
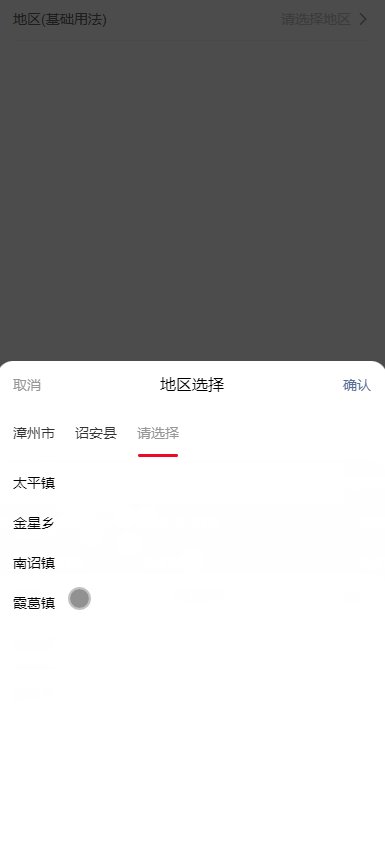
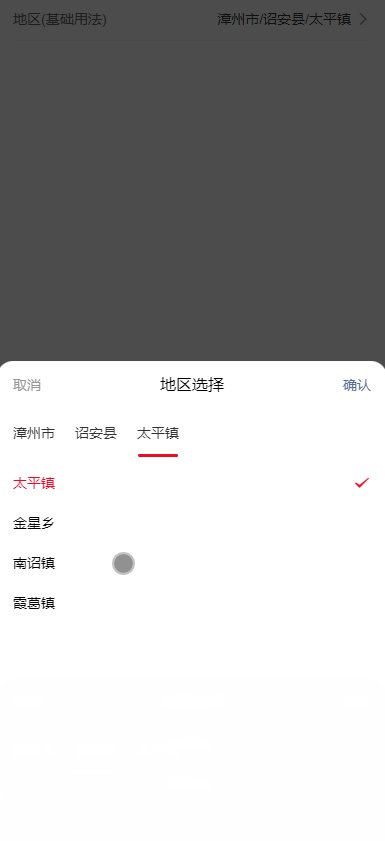
<van-cascader-dict :field-names="{text: 'areaName', value: 'id', children: 'children'}" @dictChange="handleChange" label="地区(基础用法)" label-width="110px" title="地区选择" input-align="right" dictType="city" placeholder="请选择地区" v-model="value1" ></van-cascader-dict>
效果如下

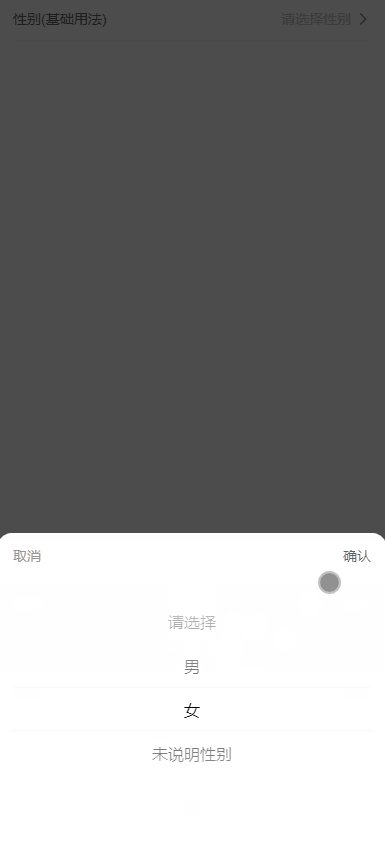
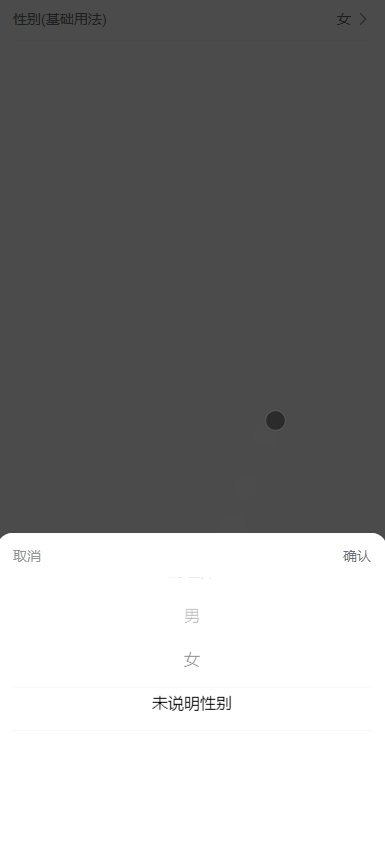
示例2:实现select
<van-select-dict @dictChange="handleChange" label="性别(基础用法)" label-width="100px" input-align="right" dictType="AAC004" placeholder="请选择性别" v-model="value1" ></van-select-dict>

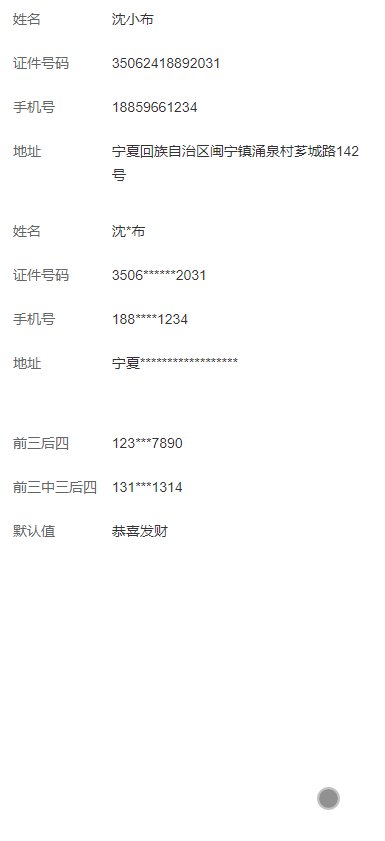
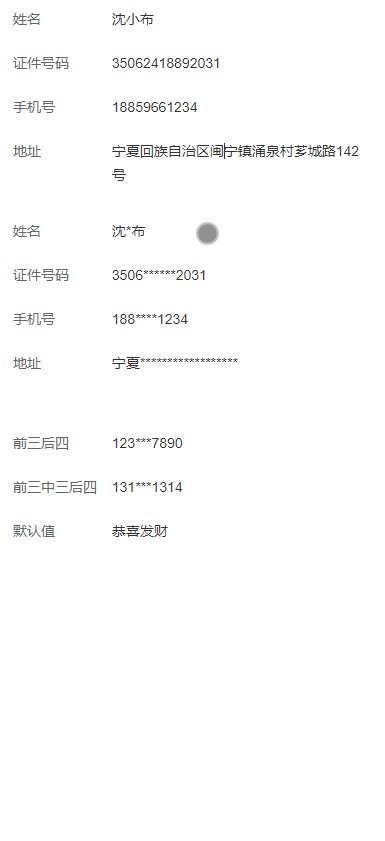
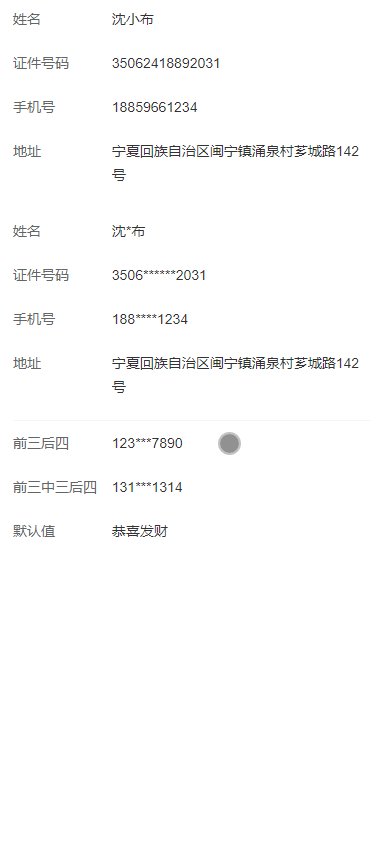
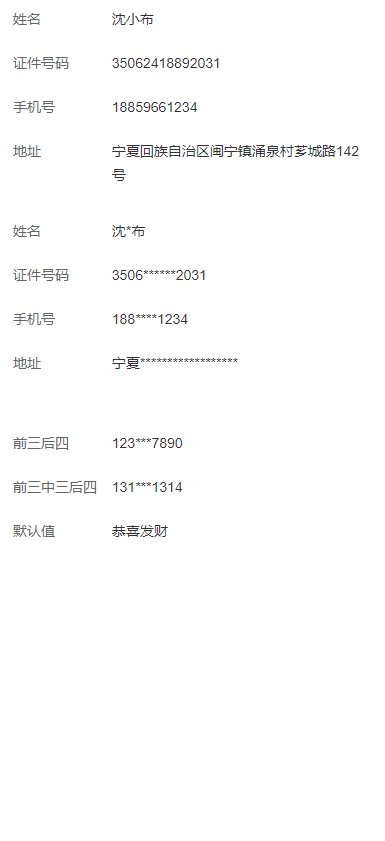
示例3:实现输入框非编辑时脱敏
<template>
<div>
<van-field-dict label="姓名" v-model="value1"></van-field-dict>
<van-field-dict label="证件号码" v-model="value2"></van-field-dict>
<van-field-dict label="手机号" v-model="value3"></van-field-dict>
<van-field-dict label="地址" type="textarea" v-model="value4"></van-field-dict>
<van-field-dict label="姓名" maskType="name" v-model="value1"></van-field-dict>
<van-field-dict label="证件号码" maskType="idCard" v-model="value2"></van-field-dict>
<van-field-dict label="手机号" maskType="mobile" v-model="value3"></van-field-dict>
<van-field-dict label="地址" type="textarea" maskType="address" v-model="value4"></van-field-dict>
<van-field-dict label="前三后四" :maskStart="3" :maskEnd="4" v-model="value5"></van-field-dict>
<van-field-dict label="前三中三后四" :maskStart="3" :maskMiddle="3" :maskEnd="4" v-model="value6"></van-field-dict>
<van-field-dict label="默认值" defaultVal="恭喜发财" maskType="name" v-model="value7"></van-field-dict>
</div>
</template>
<script>
export default {
data() {
return {
value1: "沈小布",
value2: "35062418892031",
value3: "18859661234",
value4: "宁夏回族自治区闽宁镇涌泉村芗城路142号",
value5: "1234567890",
value6: "13145021314",
value7: ""
}
}
}
</script>
<style>
</style>

一行代码轻松使用,并且解决选项被更换后关闭弹出层后,选项不会复位的问题。
# 优势
- 配置项多,更灵活,减少对后端开发人员的依赖
- 可用组件多,很多组件(包含联级选项和树菜单组件)均可直接使用
- 拥有字典相关过滤器,脱敏相关过滤器,日期格式化过滤器,使用简单,提升效率
- 拥有字典相关方法,脱敏相关方法,日期格式化方法,实用
- 性能优越,对于同个字典类型的请求,同时只会请求一次
- 适用场景多,对于仅提供单个页面的项目也非常适用
- 可配置版本,实现字典数据自动更新
- 使用缓存,减少请求,提升性能。
- 也可配置本地固定字典数据
# 项目依赖
无
# 使用前提
- vue2中 2.6以上版本
- 引入vant相关组件及样式,由于vant关于vue2版本已经不再更新,但是存在cascader组件禁用无法使用的情况,因此对于需要cascader禁用选项可用的,需将vant组件库更换为 vant-xiaobu (opens new window) 组件库,仅对cascader优化,可放心使用。
- 一个请求字典的接口
- 不传参可获取全部字典数据
- 返回字典包的版本号(字典数据更改时,更改字典包版本号,用于清除在浏览器上缓存的旧的字典包数据)
# 后端字典接口要求
可以请求单个或多个甚至全部字典类型数据
注意:此字典包可以对接口数据和接口请求进行配置,但是为了减少配置,后端尽可能按此包默认形式返回对前端更加友好。具体请求格式可以参照。目录结构>>中 模拟接口请求的形式。具体如下:
- 默认请求参数: {type: ""} type为空返回全部字典值
- 获取多个字典 请求参数 {type: "AAC004,AAC005"} 英文逗号隔开
如果接口与字典包不符,可参照字典包配置项>>
# 使用
此包拥有组件及方法在此列出来
组件
van-select-dict 选项组件
van-tabs-dict tab栏组件
van-field-dict 输入框组件
van-calendar-dict 日历选择组件
van-datetime-dict 日期选择组件
van-dropdown-item-dict 配合van-dropdown-menu的下拉列表组件
van-radio-dict 单选框组件
van-checkbox-dict 复选框组件
van-cascader-dict 联级选项组件
van-tree-select-dict 树形选择器组件
van-button--dict 按钮组件
van-tag-dict 标签组件
过滤器:字典过滤方法 函数形式调用 也可使用过滤器方式
getLabelByCodeFilter
getLabelByCodesFilter
getCodeByLabelFilter
getCodeByLabelsFilter
getTreeLabelByCodeFilter
getTreeLabelByCodesFilter
getTreeCodeByLabelFilter
getTreeCodeByLabelsFilter
formatDate
desensitization
方法
普通方法 函数
getDictConfig
getDictConfigByKey
字典相关 promise方法
getLabelByCode
getLabelByCodes
getCodeByLabel
getCodeByLabels
getTreeLabelByCode
getTreeLabelByCodes
getTreeCodeByLabel
getTreeCodeByLabels
日期格式化 函数
formatDate
isDate
脱敏相关 函数
mask
maskAddress
maskIdCard
maskName
maskPhone
desensitization
树形结构相关 函数
listToTree
getTreeItemByCode
getTreeItemByLabel
# 总结
vue2-vant-dict 真香,使用后大家都说好,更多经验分享可关注微信公众号【爆米花小布】
快速开始 →